This is a combination of userscript and
uBlock Origin filters I wrote for my personal use, that I figure could be useful to other members.
Features:
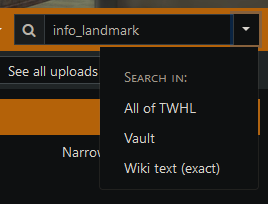
- The header search bar can can be made to search the vault and wiki specifically
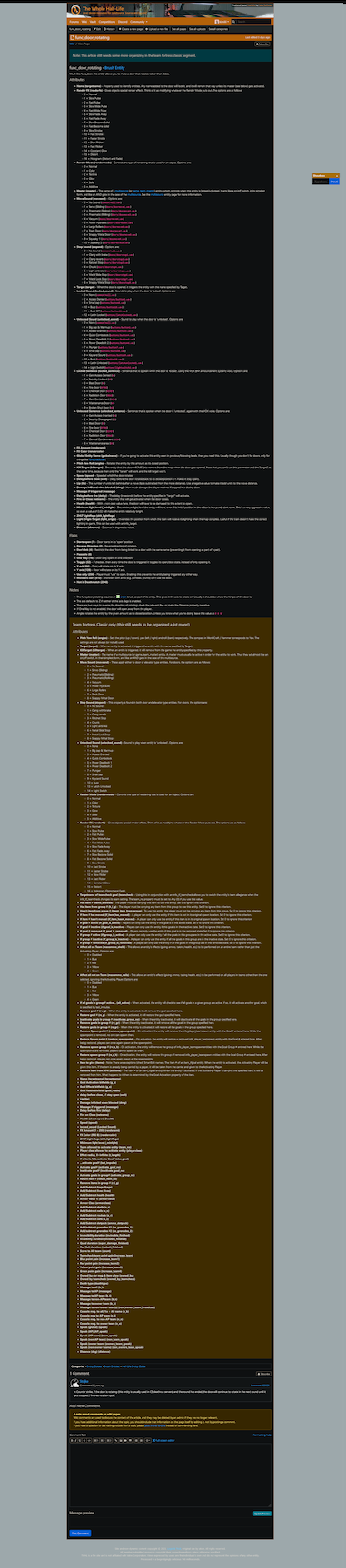
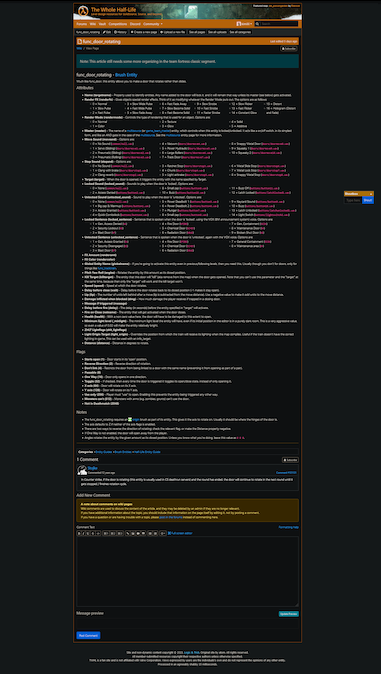
- Hide TFC section of entity guide pages
- Place long lists in wiki entity guide pages into columns
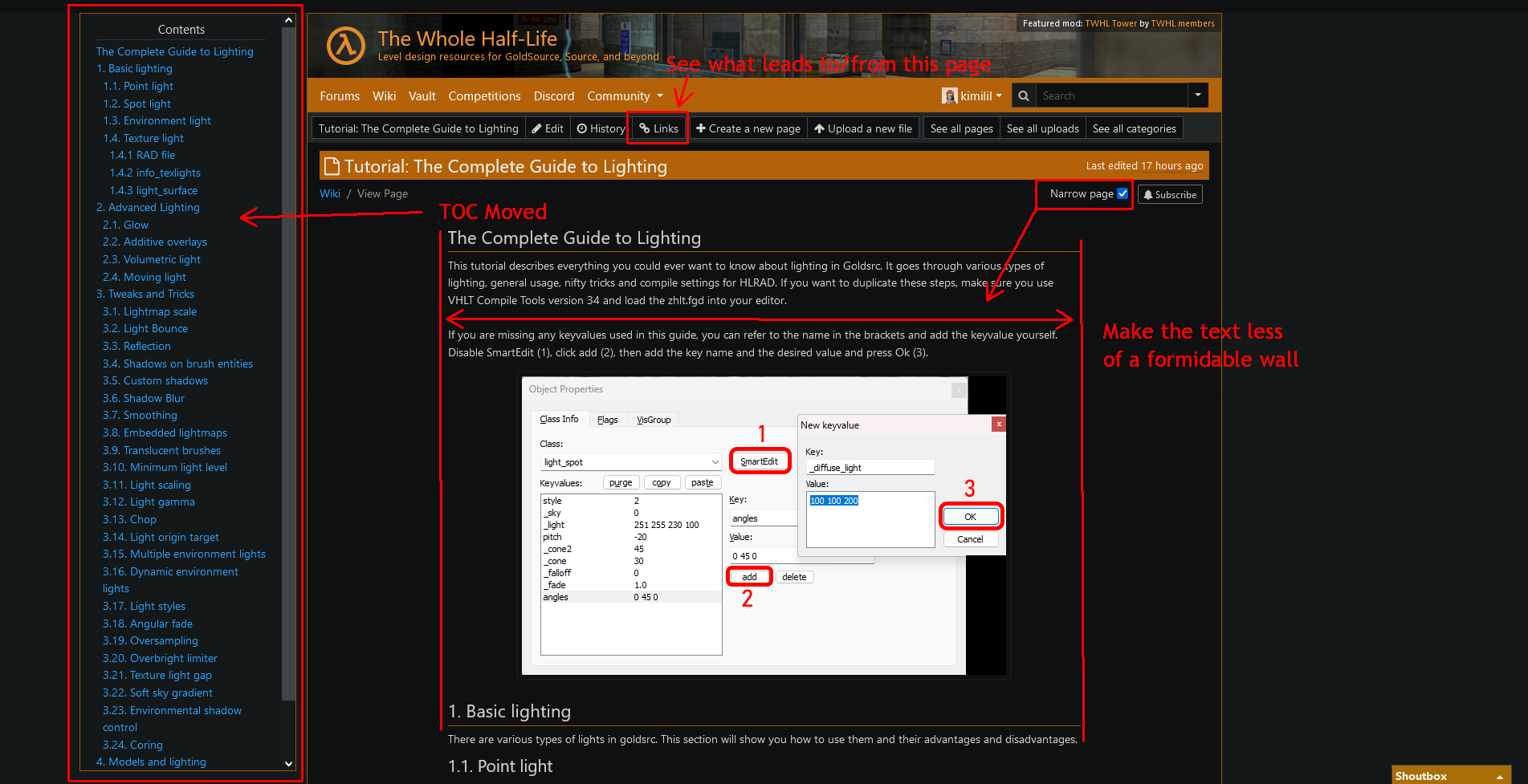
- Move table of contents of long wiki pages to a fixed location off to the sides
- Ability to make wiki pages narrower to help improve readability
- Add button to list pages linking to/from the current wiki page
- Improved appearance for those using Dark Reader browser extension
- Use monospace font on large edit boxes (and tab size of 4, sorry but 8 is too much!)
- Make wiki edit page span the width of the browser
You need to have both uBlock Origin and a userscript extension installed, and install both parts, otherwise some features from the userscript won't work properly.
uBlock Origin filters
To use this requires
uBlock Origin. Other adblockers not tested, they may not have cosmetic filtering feature uBO uses.
! exclamation mark at start of line marks a line comment
! similarly you can comment out entries below by prefixing with !
! 26/12/2023 https://twhl.info
! these 2 lines remove the background for a better Dark Reader result
||twhl.info/images/body-background.png$image
twhl.info##body:style(background-image:none !important)
! this makes textareas use monospaced font
! trust me, you're going to need this!
twhl.info##textarea:style(font-family:monospace !important)
! this compresses entity guide's attribute value lists into 3 columns
twhl.info##[id^="Attributes"] + ul > li > ul:style(columns:3)
twhl.info##[id^="Attributes"] + .card + ul > li > ul:style(columns:3)
! this compresses Render FX list into 6 columns
twhl.info##[id^="Attributes"] + ul > li:has-text(/^Render FX/) > ul:style(columns:6 !important)
twhl.info##[id^="Attributes"] + .card + ul > li:has-text(/^Render FX/) > ul:style(columns:6 !important)
! this hides the bloated TFC entity guide panels below most entity guide pages
twhl.info##[id^="Team_Fortress_Classic_only"]:upward(1):style(display:none !important)
! 2024-05-23 resize game icons in articles down from 32px
twhl.info##.inline img[src^="https://twhl.info/images/games/"]:style(width:20px)
! 2024-06-22 make overflowing card scrollable
twhl.info##.card:style(overflow:auto)
! 2024-02-14 https://twhl.info
! === wiki edit pages ===
! makes edit page fullwidth
twhl.info##form[action="https://twhl.info/wiki/edit"]:upward(1):style(max-width:100vw !important)
twhl.info##form[action="https://twhl.info/wiki/create"]:upward(1):style(max-width:100vw !important)
! reset original width for preview
twhl.info##.wikicode-input>:last-child:style(max-width:1140px; margin:auto)
! 2024-05-08 added fira code for code blocks
twhl.info##code, kbd, pre, samp:style(font-family:Fira Code,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace !important)
! 2024-06-10 side-by-side editor-preview adjust size of preview card
twhl.info##.full-screen-wikicode-editor .form-group:last-child .card:style(max-height: calc(100vh - 60px))
How To Install
- Copy the text in the code block above
- Open the uBlock Origin dashboard
- Click uBO icon on toolbar > Icon with gears
- Go to My filters page
- Paste the copied text at the end of the text area
- Save the filter list
Userscript
Developed and tested on
Tampermonkey. Since this doesn't use any GM_* features it should theoretically work on other userscript extensions like Greasemonkey. Again, no guarantees.
(function() {
'use strict';
const root = document.documentElement;
const searchMap = {
all: {action: "/search/index", method: "GET"},
vault: {action: "/vault/index", method: "GET"},
wikitext: {action: "/wiki-special/query-search", method: "GET"}
}
const doCustomSearch = (targetForm, action, method) => {
targetForm.action = action;
targetForm.method = method;
targetForm.requestSubmit();
}
for (const searchForm of [document.querySelector(".header-desktop form.navbar-search-inline")]) {
searchForm.querySelector(".input-group").insertAdjacentHTML('beforeend',
`
<div class="input-group-append">
<button type="button" class="btn dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Search options</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<h6 class="dropdown-header">Search in:</h6>
<a class="dropdown-item" href="#" data-searchin="all">All of TWHL</a>
<a class="dropdown-item" href="#" data-searchin="vault">Vault</a>
<a class="dropdown-item" href="#" data-searchin="wikitext">Wiki text (exact)</a>
</div>
</div>`);
for (const item in searchMap) {
searchForm.querySelector(`[data-searchin="${item}"]`)
.addEventListener('click', e => doCustomSearch(
searchForm,
searchMap[item].action,
searchMap[item].method) )
}
}
if (location.pathname.match(/\/wiki\//)) {
const title = document.querySelector("h1").innerText
.replace(/^\s?(?:Edit\:|History of|(Upload:)?\s+)/i,"$1")
.split("\n")[0].trim();
document.querySelector(".wiki-navigation .btn-group:first-child")
.insertAdjacentHTML('beforeend', `
<a class="btn btn-light" href="https://twhl.info/wiki-special/query-links?title=${encodeURIComponent(title)}">
<span class="fa fa-link"></span> Links
</a>
`);
document.querySelector(".breadcrumb .no-breadcrumb")
.insertAdjacentHTML("afterbegin", `
<label class="mr-2">Narrow page <input type="checkbox" id="twhlx-narrowpage"></label>
`)
document.querySelector("#twhlx-narrowpage")
.addEventListener("change", (e) => root.style.setProperty('--page-pad', (e.target.checked ? 10 : 0) + "rem"))
root.style.setProperty('--page-pad', "0rem")
document.querySelector(".wiki").style.padding = "0 var(--page-pad)"
}
})();
How to Install (Tampermonkey)
- Copy the code above
- Open dashboard
- Press the tab with "+" to create a new script
- Paste the script
- Save the script
License and DISCLAIMER
The MIT License.
Full Text.
DISCLAIMER
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Preview
uBO Filters
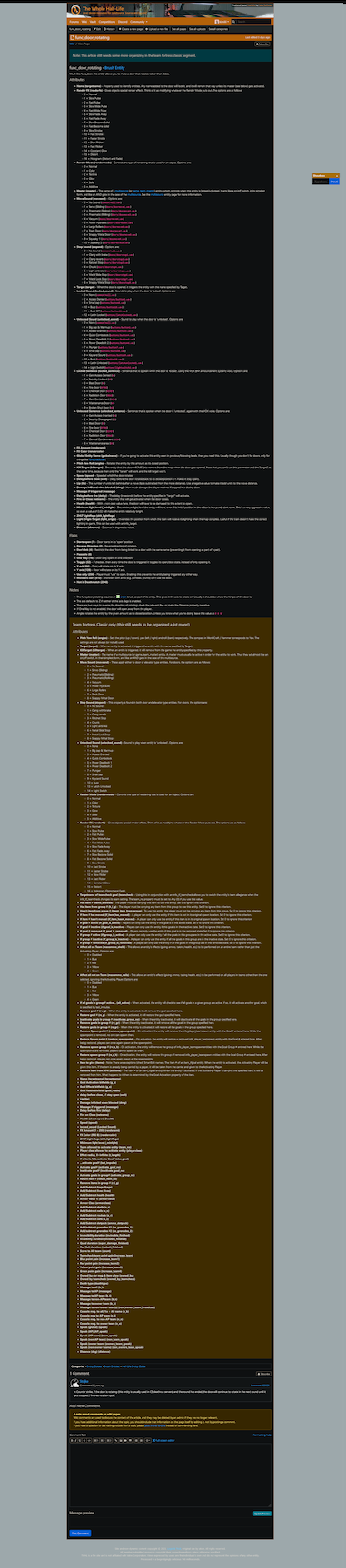
 Before
Before
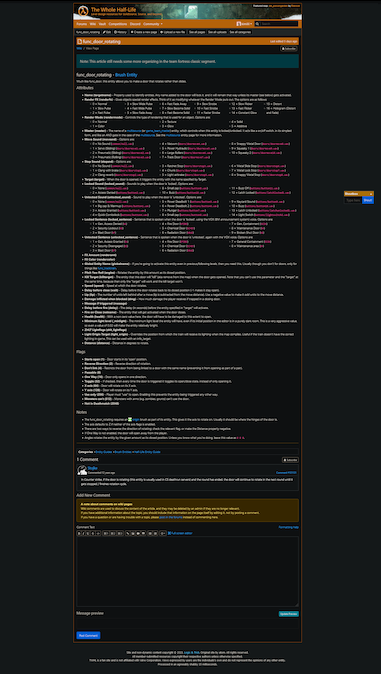
 After
After
userscript
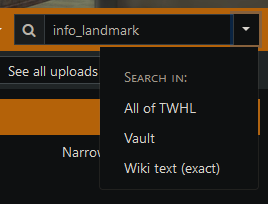
 Enhanced search
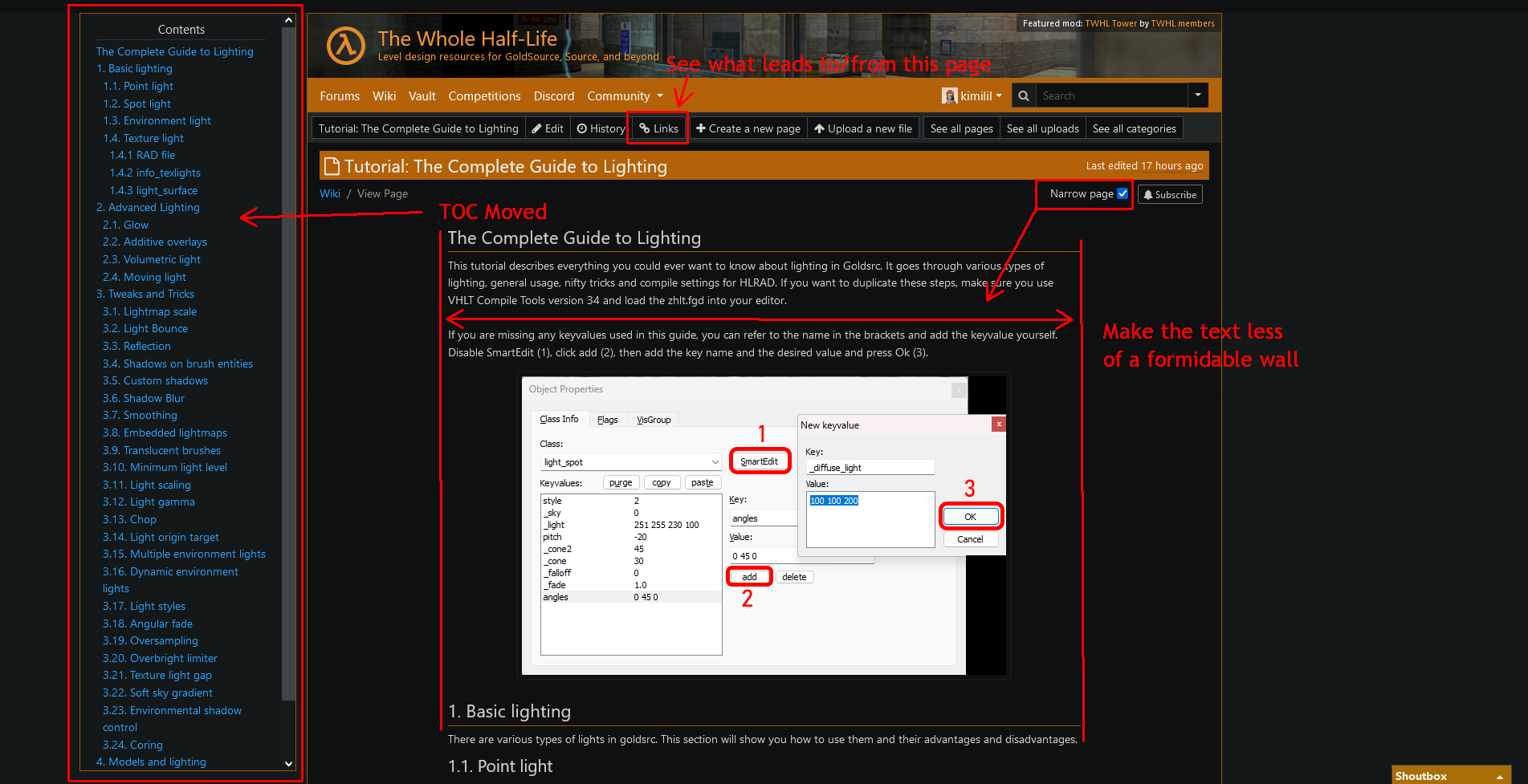
Enhanced search Improved wiki experience
Improved wiki experience